|
|
如果你曾经没有接触过,你只有全部看完反复斟酌才能够理解哦!
名词解释:div - 块,层,无限扩展宽度矩形 ;html - 超文本标记语言;css - 层叠样式表; class - 类,类别,样式,风格;
一、必备工具:
1、Chrome、Edge、Firefox浏览器开发人用工具(F12)
2、VScode[简介][下载]
二、帖子编辑模式开启使用HTML代码、使用纯文本模式

三、使用说明
HTML代码和Discuz代码类似,使用<标签名>包裹内容对内容进行格式化,但是不同的是,可以单独通过CSS外部样式表对HTML文本内容进行位置、尺寸、字体字号、颜色、等各方面进行美化排版,从而实现对帖子排版效果。我模仿腾讯的Qui手动写了一套CSS样式表,给技术宅帖子排版专用,会持续更新和维护,下面是使用说明:
1、用标签或css标签内部的@import方式引入外部样式表
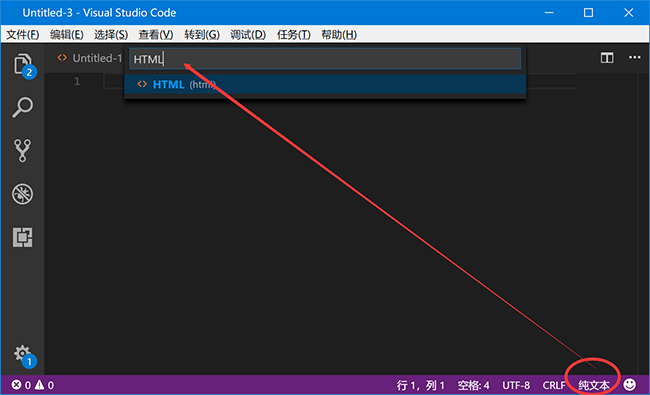
①用VScode新建一个空白文件,格式调整为HTML:

②写入如下内容引用外部样式表
- <link rel="stylesheet" href="template/Gui/Gui.css" type="text/css" />
然后若在不修改颜色的情况下,直接按如下格式生成“窗体”,你如果手打的话,VScode软件会帮助你排版哦,用VScode软件全部编辑完内容,复制粘贴到技术宅的发帖框就完成啦!
- <link rel="stylesheet" href="template/Gui/Gui.css" type="text/css" />
- <div class="vars window_core">
- <div class="vars window_head">
- <div class="vars window_title">这里填写窗体标题</div>
- </div>
- <div class="vars window_body window_body_content">
- 这里填写正文内容
- </div>
- <div class="vars window_foot">
- 这里是底部
- </div>
- </div>
在div标签中,class是该标签的属性,上面外部引用的css文件中定制了这个div标签的外观,看第一条div标签- <div class="window_core">
- .window_core {
- /*框架属性*/
- min-width: 420px; /* 这里定义了最小宽度 */
- width: 500px; /* 这里定义了宽度 */
- border: none; /* 这里定义了描边样式为:无 */
- border-radius: 5px; /* 这里定义了边框有5个像素的圆角 */
- box-shadow: var(--window_shadow); /*这里定义了最小宽度*/
- /*颜色属性*/
- background: #fff; /*这里定义了背景颜色*/
- }
比如上面我定义了窗体的宽度是500像素,可是你想让窗体铺满整个发帖页面肿么办?这里留一个悬念,等下会说明。
3、div的class介绍
我在css样式表里面用一系列的样式,对每个div标签进行了不同的定义,以完成不同的效果显示,div标签在没有进行任何定义的情况下,你可以现象成一个没有颜色的长方形,无限延伸到浏览器边界两边,上下有一个换行(world里面的一个回车换行符),就如同一张白纸,我给它规定了各种属性,让它变成符合要求“长方形”;于是就有了你看到的每个div我赋予了不同的属性。
比如我用window_head定义了窗体的头部,那个div标题的那个彩色的矩形条;用window_title定义了矩形条上文字的字号,颜色等属性;用window_body window_body_content window_body_dialogue 一系列的组合class属性,定义了内容正文的相关属性;用window_foot定义了底部的内容的相关属性。
你大概了解了这些就可以,因为这些我都在css样式表里面定义好了,直接copy进去用,改一下标题文字就OK啦,下面你要认真学习的是正文部分怎么排版。
4、“我不管,我要先改一下颜色,这颜色不好看!”
你注意到每个class前面都写了一个“vars”了吗,这是啥?我在css样式表最头部写了一个可以供下面样式表调用的变量(不要问我变量是啥,就是高中函数里的那个变量,你让它等于多少,代入到函数里就是多少);我没有把全局的颜色写死了哦,你可以直接在vars里面修改颜色属性的变量,然后css就会自动带入到全局里面去替换原来相应的颜色值。
①首先,你在link标签和div的窗体标签之前插入一个style标签,用来替换外部css文件里面对“vars”class的定义,你要记住哦,在css里面,如果在上面和下面定义了同样一个规则,下面的规则一定会覆盖上面的,也就是说上面的规则就失效了,采用最下面的那条规则,根据这个原理,我们在link引用的css样式表下面用一个style标签,重新定义里面的颜色变量: - <link rel="stylesheet" href="template/Gui/Gui.css" type="text/css" />
- <style>
- .vars {
- --color_light: #fff; /*这里定义了窗体的高亮颜色,比如标题、按钮的文字颜色*/
- --color_light_plus: #eee; /*这里定义了比高亮颜色暗一点点的颜色,用于按钮上文字的点击效果*/
- --color_dark: #ed5858; /*这里定义了窗体的暗、深的颜色,比如标题背景颜色、按钮背景颜色*/
- --color_dark_plus: #ff5e5e; /*这里定义了比窗体暗颜色深一点点的颜色,用于按钮的点击效果*/
- --window_shadow: 0 2px 20px 0 rgba(0, 0, 0, .15); /*这里定义了比窗体的阴影效果不建议修改*/
- --window_border_color: #999; /*这里定义了边框颜色*/
- }
- </style>
- <div class="vars window_core">
- .vars {
- /*公用变量库*/
- --color_light: #fff;
- --color_light_plus: #eee;
- --color_dark: #333;
- --color_dark_plus: #000;
- --window_shadow: 0 2px 20px 0 rgba(0, 0, 0, .15);
- --window_border_color: #999;
- }
- .window_core {
- /*框架属性*/
- width: 100%; /*100%的意思是铺满整个容器哦*/
- }
好啦,终于要切入主题了,正文部分肿么写?
①完全使用discuz代码和排版:在正文部分创建一个pre标签,包裹你的全部discuz代码,应该能够正常显示,你用通常的discuz排版技巧排版即可。
- <pre>我是正文部分,这里可以用discuz代码啦啦啦
- 我的换行也是有效滴</pre>
- <a href="https://www.baidu.com" target="_blank">我是一个链接</a>
br标签:换行,html默认是无视换行的,我们需要用一个br标签手动换行。
上面的这两句话实际上是分两行显示的,因为br标签起了一个换行作用。
p标签:段落标签,用p标签包裹段落,上下会产生一个换行符;p标签的默认显示样式比较糟糕,可以用style标签里用css单独指定p标签的显示样式哦。
strong标签:加粗一段文本,相当于discuz的b标签。
table标签:和discuz代码类似,生成一个表格哦,用法和discuz代码差不多把方括号改成尖括号就可以了,但是颜色等方式不是discuz代码那样指定的噢:
- [table]
- <tr><td>我是第一行第一列</td><td>我是第一行第二列</td></tr>
- <tr><td>我是第二行第一列</td><td>我是第二行第二列</td></tr>
- [/table]
6、属性的说明
所有的标签都有的属性:
name属性:定义标签的识别名字
id属性:给标签一个唯一的识别id,用于css里面调用
class属性:给标签定义类别,css里面制定该类别的样式,和id属性不同的是,class一个样式可以给多个标签调用,而id属性定义的样式是唯一的。
style属性:不通过样式表,直接给该标签用css语法指定样式
好像就没有了,想不起来了……
注意点:我这里写得很简略,但是用法很复杂的,首先要注意申明格式,在html里面,属性定义用等号+引号+空格定义,比如:
- <div id="div1" class="div1_class" name="div1" style="width:30px; height:50px; background:#333; ">
其次是用法的解释:也许你看到这里对html和css还一知半解,这个时候你只要做一件事情,用VScode软件的另存为功能保存一份html文档文件,然后把这份html用浏览器打开,然后按F12打开开发人员工具,边修改里面的属性值边看实际效果,实践出真知哦。
最后,我为了精简内容,好像忽略了很多理论上的要点细节,我这里重新解释一下html和css的关系:
html只负责文档内容的展示,比如页面的文字和图片;而css负责文档内容的美化,包括制定位置、大小、宽度、阴影、颜色、文字效果、行间距等等属性,把美化和文档内容分离,这样如果希望修改页面风格的话,就可以在不破坏原文档内容的基础上直接修改css。
接着,为了维护方便,css代码可以保存成单独的"我是任意的css名字.css",就像我们这里用到的一样,在html文档里面用link标签引入;或者是用style标签写在文档头部;再或者,用html的某个标签的style属性,作为该标签的一个属性定义在标签里面,当然这样就达不到内容和风格分离的效果啦。
有一件很悲催的事情,我这份css文字暂时只定义了框架(窗体)和按钮的样式,其余的样式还没定义,还达不到我希望地提供模板地效果,目前大家想使用还是有难度的,需要一定的html+css的语法知识,手动定义所需要地效果,我会仔细思考如何去更加友好地编写这份说明和更加完善css样式库。
因为下午音乐区地版主突然提出来,所以临时赶了一份说明,逻辑上面应该是比较混乱的,需要继续整理,希望能给版主们一些帮助吧。
最后,html的标签,一定要闭合,一定要闭合,一定要闭合,否则会出大事情的,整个网页会被污染哦!!!更严重的会导致帖子无法编辑,用vs软件检测尽量保证不出语法错误!
关于怎么帖音乐播放器:开启html后,直接把iframe代码粘贴过来就可以了。
|
|

